Hoe maak je in Klaviyo een Add to cart event aan voor Shopify



Overzicht
In deze handleiding wordt uitgelegd hoe je een Add to cart event toevoegt dat bijhoudt wanneer een klant een item (product) aan zijn winkelwagen toevoegt. De ingebouwde Shopify-integratie van Klaviyo houdt al een Checkout Started event bij wanneer een klant een artikel aan zijn winkelwagen toevoegt en doorgaat met het invoeren van zijn e-mailadres tijdens het afrekenproces. Het Checkout Started event wordt gebruikt om de standaard Abandoned Cart flow te activeren. Met een aangepast “Added To Cart” event kan je een event activeren zodra klanten items aan hun winkelwagen toevoegen.
Opmerking: het Add to cart event wordt alleen bijgehouden voor gebruikers die eerder door Klaviyo zijn gecookied.
Zodra je aangepaste Add to cart events synchroniseert, kan je een flow toevoegen die door dit event geactiveerd wordt, maar verder net als een Abandoned Cart flow functioneert.
Dit proces omvat het aanpassen van een JavaScript code (opgenomen in deze handleiding) en het toevoegen ervan in je Shopify-themabestanden.
Houd er rekening mee dat je Viewed Product tracking moet hebben geïnstalleerd om het Add to cart event correct te laten werken.
De Add to cart code
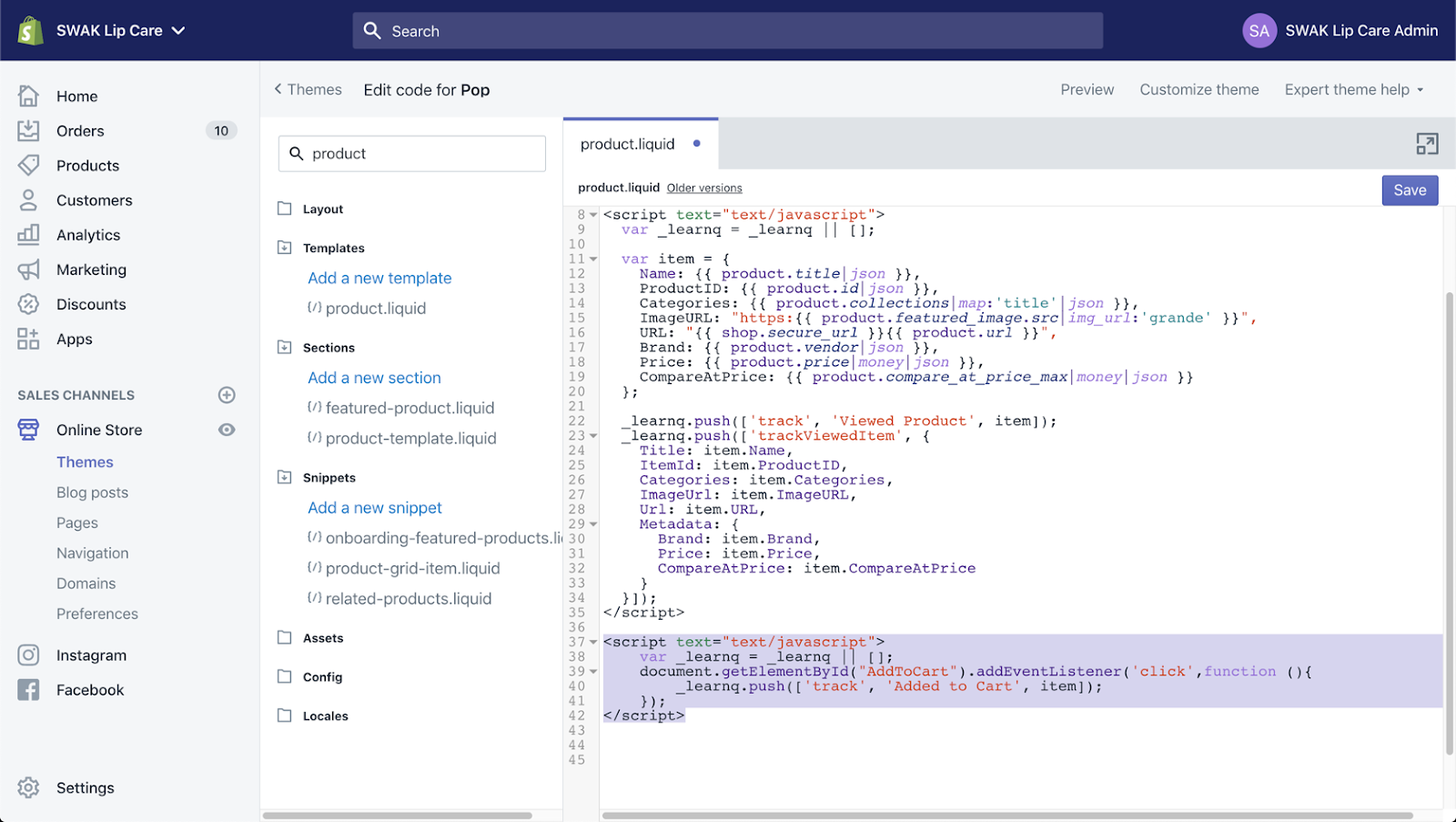
Plak deze code direct onder de Klaviyo Viewed Product code in je product.liquid thema:

De volgende screenshot geeft deze code weer, toegevoegd aan de onderkant van het product.liquid bestand.

Controleer vervolgens of je je code moet wijzigen. In je code moet de AddToCart variabele overeenkomen met het ID van je "Toevoegen aan winkelwagen" knop. Om dit te controleren, open je één van je productpagina's, klik je met de rechtermuisknop op de knop "Toevoegen aan winkelwagen" en selecteer je Inspect.

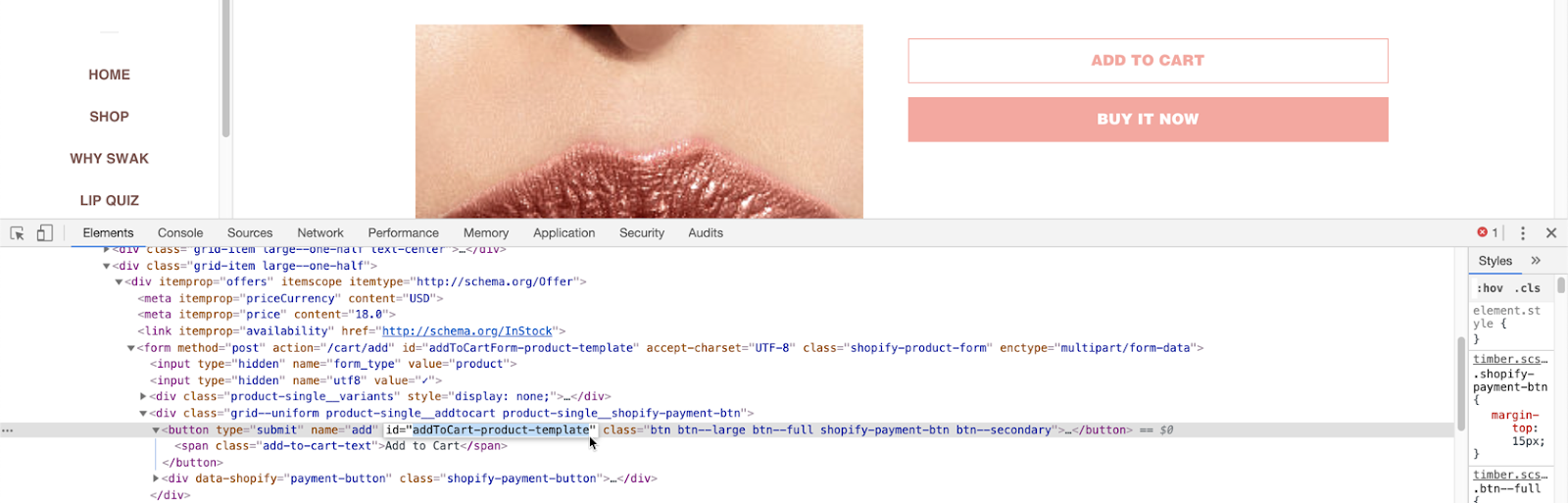
Controleer in de browserconsole de broncode van je "Toevoegen aan winkelwagen" knop. Je wilt dat het ID van je knop overeenkomt met de variabele in je code. De volgende afbeelding toont het ID van de knop "Toevoegen aan winkelwagen" gemarkeerd in de console. Het ID van de knop op de pagina (addToCart-product-template) is anders dan het ID in de standaard code. Dus, we willen de code bijwerken zodat deze overeenkomt met het ID op de pagina.

Je kunt de bijgewerkte code in de onderstaande afbeelding zien, waar het bijgewerkte ID is gemarkeerd.

Alternatieve code voor "Toevoegen aan winkelwagen" knop zonder ID
De meeste Shopify-themabestanden gebruiken een ID om te verwijzen naar de "Toevoegen aan winkelwagen" knop. Voor opmaak redenen, gebruiken sommige Shopify Thema's alleen een class notatie om hun "Toevoegen aan winkelwagen" knop te stijlen. Als je "Toevoegen aan winkelwagen" knop geen button ID heeft en in plaats daarvan een class notatie gebruikt, kan je een alternatieve code gebruiken om het "Toevoegen aan winkelwagen" event in te schakelen.
Inspecteer je "Toevoegen aan winkelwagen" knop op een ID
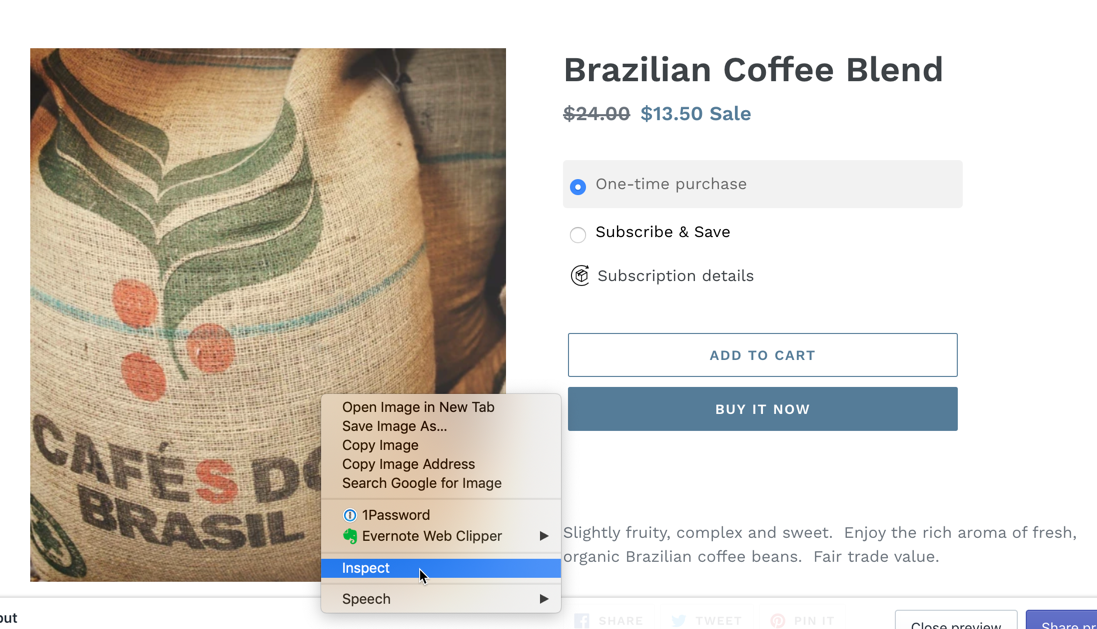
Navigeer op je website naar een productpagina. Klik met de rechtermuisknop ergens op de webpagina en selecteer Inspect.

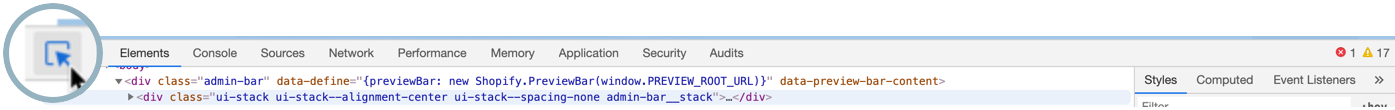
Op de console, klik op het pictogram linksboven om een element op de webpagina te selecteren en te inspecteren.

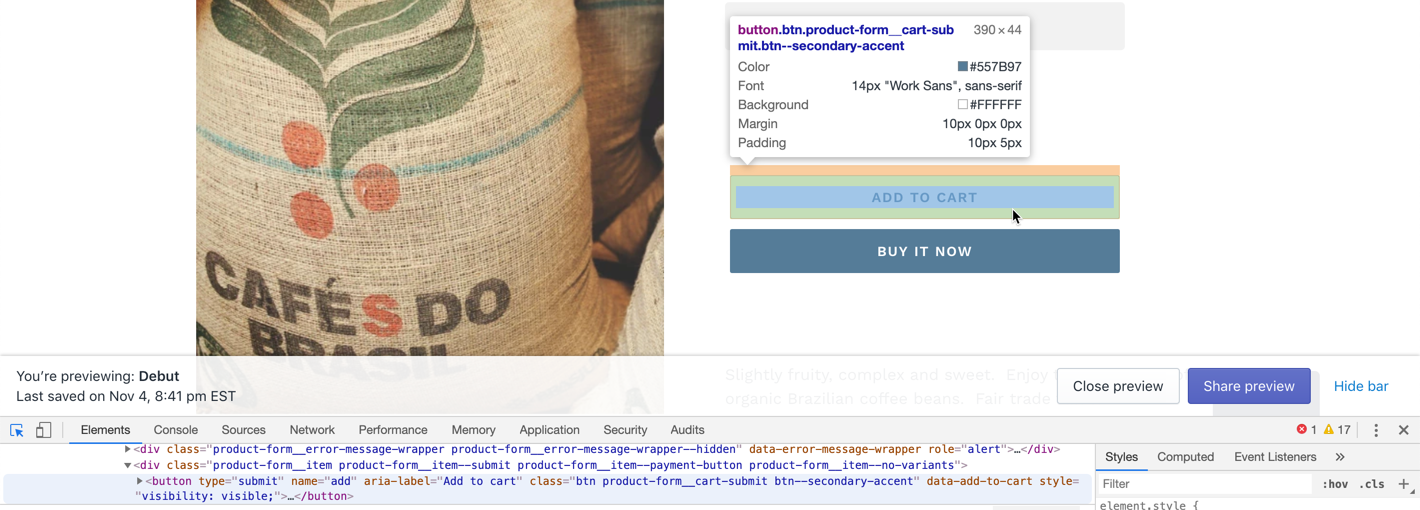
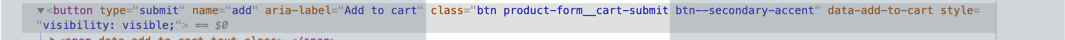
Plaats de muisaanwijzer op de Toevoegen aan winkelwagen knop. Je zou de button code gemarkeerd moeten zien in de console.

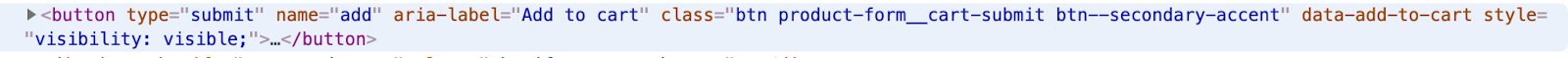
Merk op dat deze "Toevoegen aan winkelwagen" knop geen button ID heeft; in plaats daarvan wordt er verwezen naar een class notatie:

Verwissel de Code voor "Toevoegen aan winkelwagen" Knop met Class Notatie
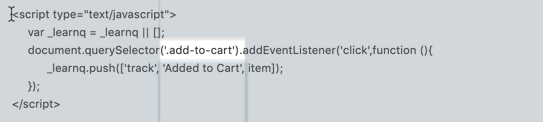
Als je "Toevoegen aan winkelwagen" knop geen ID heeft en alleen een class notatie gebruikt, plak dan deze code (in plaats van de vorige code) onderaan je product.liquid bestand:

Meestal hoeft deze code niet te worden aangepast. Soms wel.
Vergelijk de code van je knop:

Met de inhoud van de code:

Als deze twee niet overeenkomen, wijzig dan de code om de class informatie weer te geven.
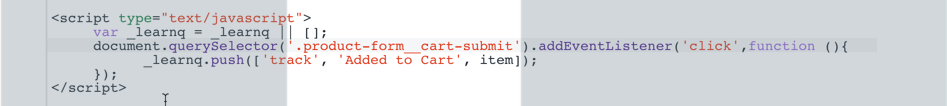
Dit stukje code is bijvoorbeeld aangepast om de class waarde product-form__cart-submit weer te geven

Nadat je je code hebt bijgewerkt en je thema bestanden hebt opgeslagen, zal deze code gericht zijn op de knop "Toevoegen aan winkelwagen", en een Add to cart event tracken elke keer dat één van je klanten op deze knop klikt
Dit event werkt op dezelfde manier als het Viewed Product event. Elk item dat iemand aan zijn winkelwagen toevoegt, activeert een nieuw event.

De Abandoned Add to cart" Flow
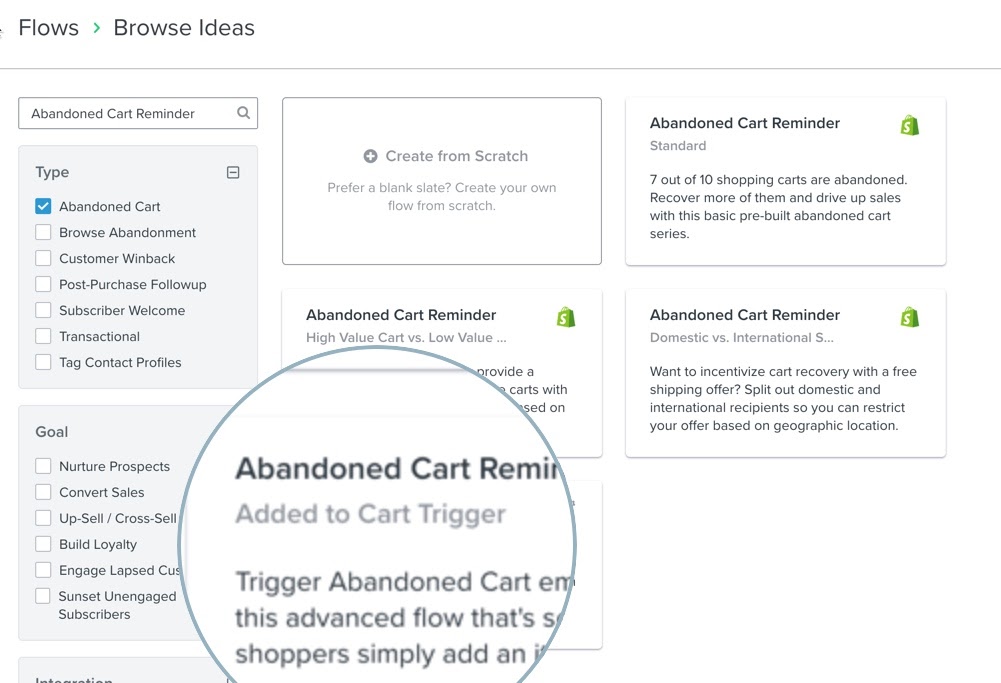
Om aan de slag te gaan met een Abandoned Cart flow met behulp van het Add to cart event, raden we aan om de vooraf gebouwde flow te gebruiken die beschikbaar is in de Flow Library.
In deze bibliotheek kan je alle Abandoned Cart Reminder flows filteren of zoeken en degene vinden met het label Add to cart trigger. Als je Klaviyo’s standaard Shopify Added to Cart code hebt geïmplementeerd, is deze flow klaar voor gebruik met alle aanbevolen filters en dynamische e-mail content. Volledig klaar om gepersonaliseerde vervolg-e-mails mogelijk te maken.

Als je wilt, kan je ook een nieuwe klaviyo flow maken en je aangepaste Add to cart metric selecteren als trigger. Je kunt de rest van de flow opbouwen volgens het model van een Abandoned Cart flow.
Zorg ervoor dat je een voorwaarde aan de flow toevoegt die voorkomt dat klanten elke keer dat ze een artikel aan hun winkelwagen toevoegen, worden gebombardeerd met e-mails. Als je bovendien ook een traditionele Abandoned Cart flow verzendt die wordt geactiveerd door het Checkout Started event, wil je een andere filter aan de flow toevoegen om ervoor te zorgen dat mensen die deze tweede flow activeren, je Add to cart flow niet krijgen.
Als je zowel een Add to Cart als een Browse Abandonment flow hebt, kunnen je klanten de e-mails voor beide flows ontvangen, afhankelijk van je Smart Sending instellingen. Wij raden aan om de e-mail flow met de hoogste intentie voor te laten gaan. Dus om te voorkomen dat een klant beide e-mails ontvangt, voeg je de filter Add to cart zero times since starting this flow toe aan je Browse Abandonment flow.
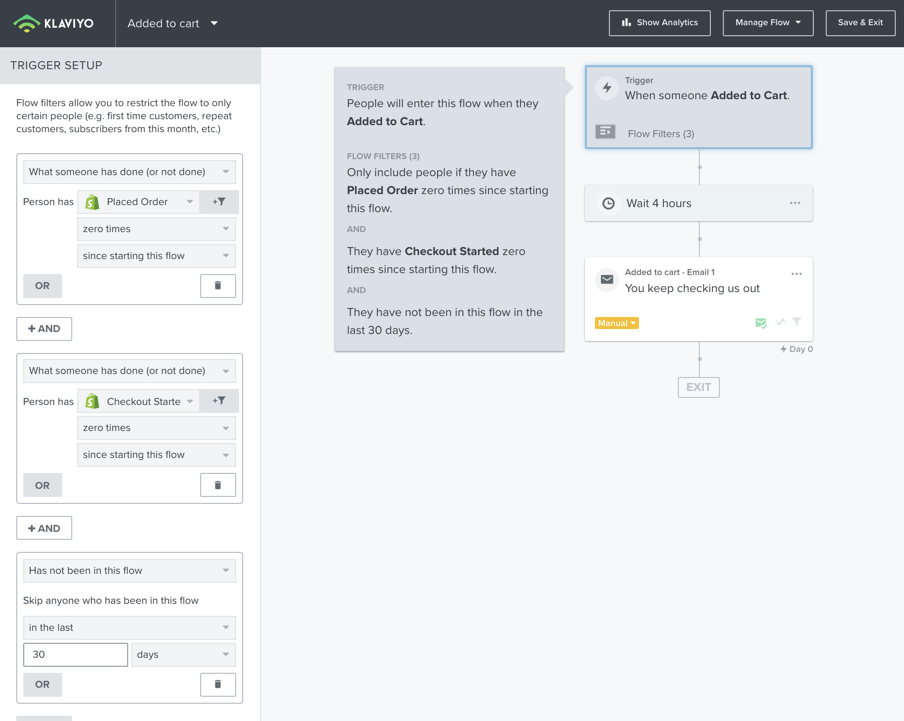
In de volgende schermafbeelding bevat de flow trigger bijvoorbeeld drie filters:
- Iemand die geen bestelling heeft geplaatst sinds het starten van deze flow.
- Iemand die niet is begonnen met afrekenen sinds het starten van deze flow.
- Iemand die niet in de afgelopen 30 dagen in deze flow heeft gezeten.

Het Add to cart event bevat vergelijkbare gegevens als het ingebouwde Checkout Started event. Om je flow e-mails dynamisch te vullen, kan je de data van het event gebruiken en een e-mail opstellen die lijkt op een standaard Abandoned Cart e-mail.
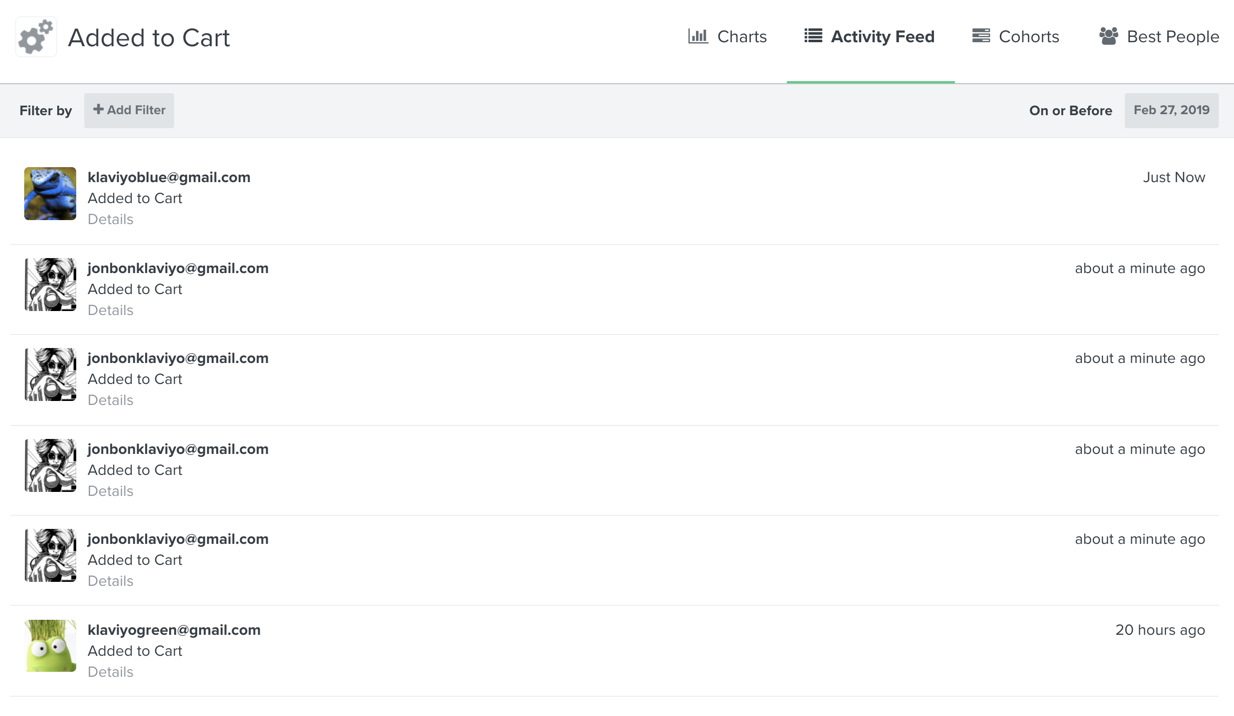
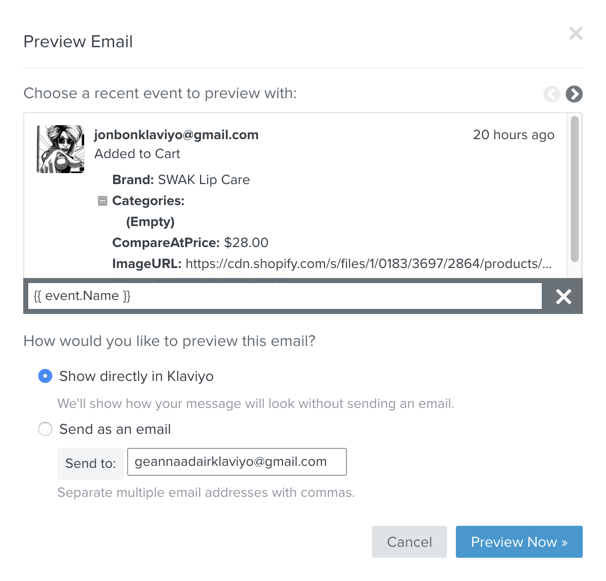
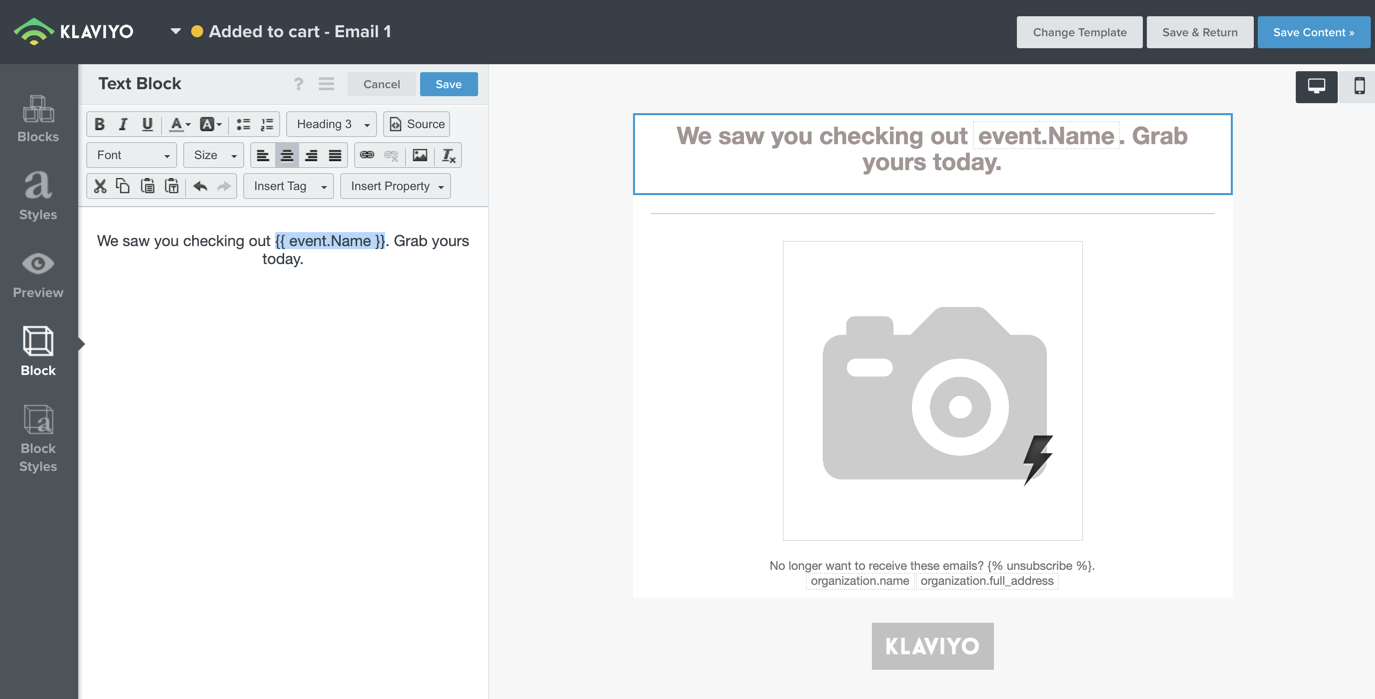
Nadat ten minste één Add to cart event is geactiveerd, kan je de data in het event bekijken door een voorbeeld van één van je Abandoned Added to Cart flow e-mails te bekijken. Klik in het Preview modal op het gedeelte van de event data die je in je e-mail wilt opnemen en kopieer de code slug die verschijnt.

Je kunt deze code slug vervolgens in een tekstblok (of ergens anders) plakken. In de onderstaande afbeelding is de titel van het product veranderd naar een simpel herinneringsbericht.
Je kan ook meer over het product toevoegen en een link naar de productpagina toevoegen (maar niet naar de winkelwagen).

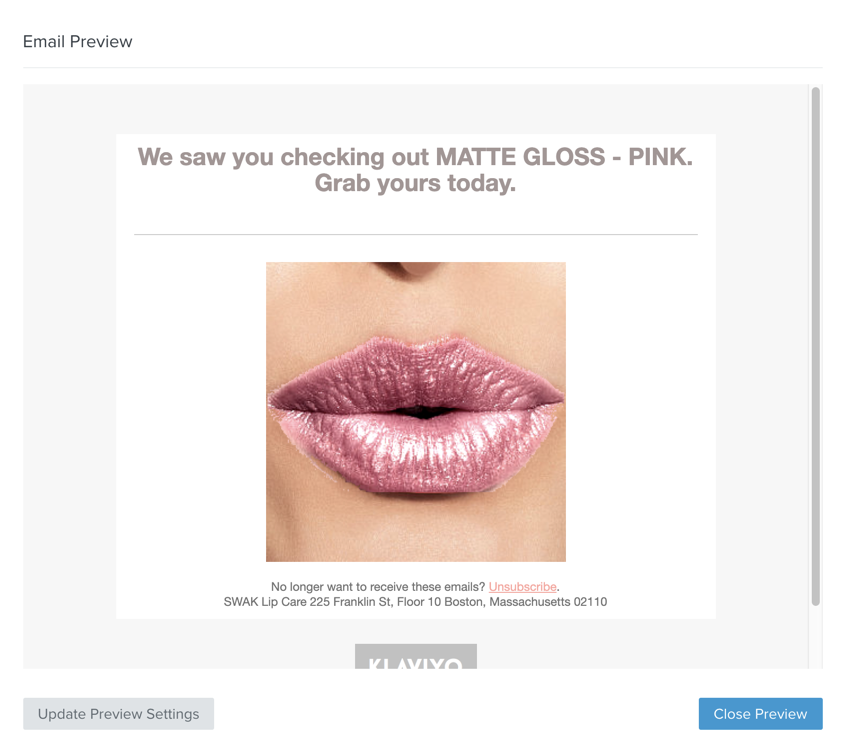
Nadat je het blok hebt opgeslagen, verschijnt de data dynamisch wanneer je een voorbeeld van de e-mail bekijkt.

Omdat deze klaviyo flow wordt geactiveerd wanneer iemand een enkel item aan zijn/haar winkelwagen toevoegt, wordt er slechts één item in de e-mail weergegeven. In tegenstelling tot een Abandoned Cart flow, is het niet mogelijk om meerdere items op te nemen.
Bekijk Klaviyo’s gids over het personaliseren van Flow e-mails met dynamische event data voor meer informatie.
%20(1).png)





